年末が近づいてきて、来年のカレンダー制作の仕事もひと段落したので、
カレンダーの「玉」(日付の数字のこと)の基本的な作り方を紹介していきます。
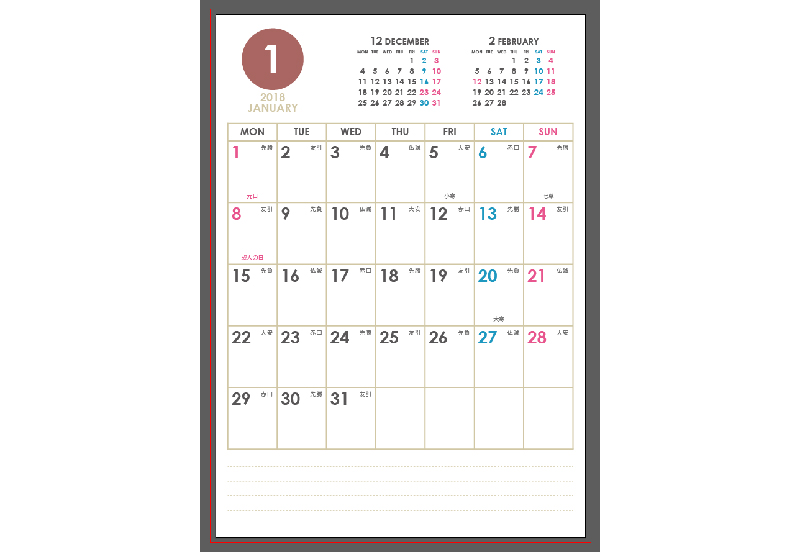
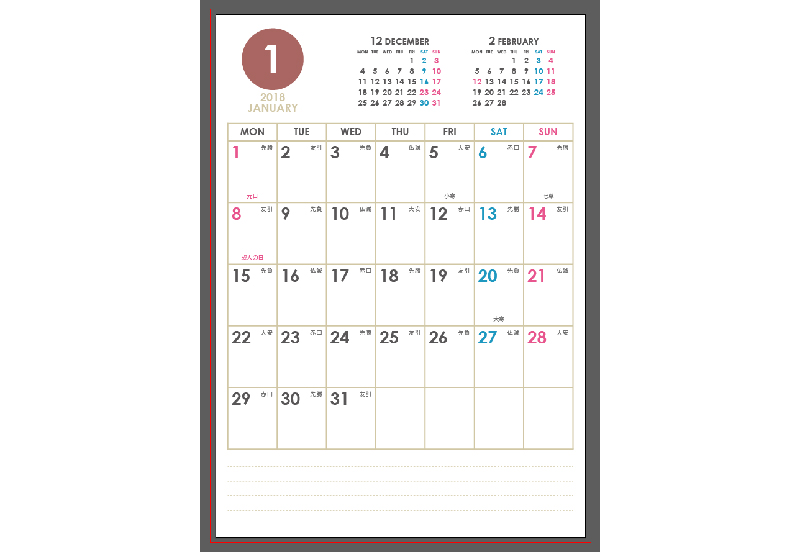
完成イメージ

作業工程
1. マスを作る。
長方形ツールで横28mm×縦35mmの長方形を作る。線・塗りとも色なしで。
上記カレンダーを作るときは、位置→左端基準で、X:7mm Y:72mmです。参考まで。

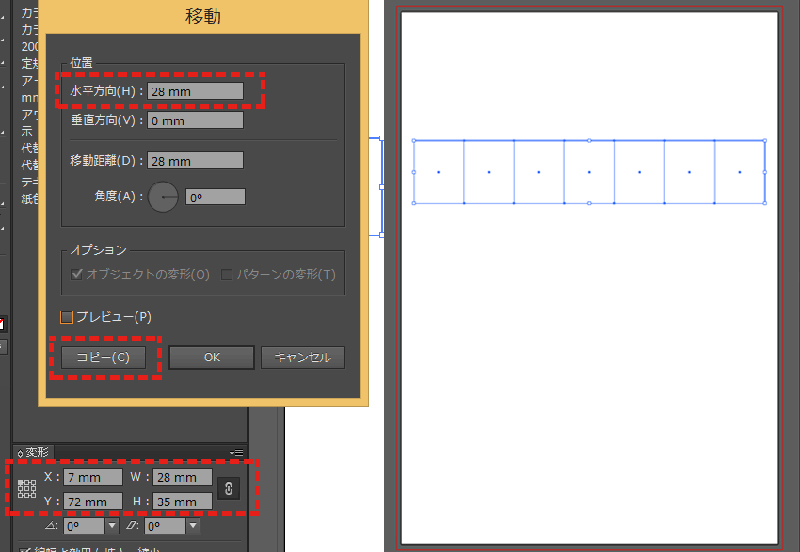
2. 横に同じ長方形を7マス並べる
オブジェクト▶変形▶移動(SHIFT+⌘+M)
で、水平方向に28mm垂直方向に0mmのコピーを1つ作り、そのあと
オブジェクト▶変形▶変形の繰り返し(⌘+D)
を5回して、横に7つ並ぶようにする。左から右へとコピーするのが重要!

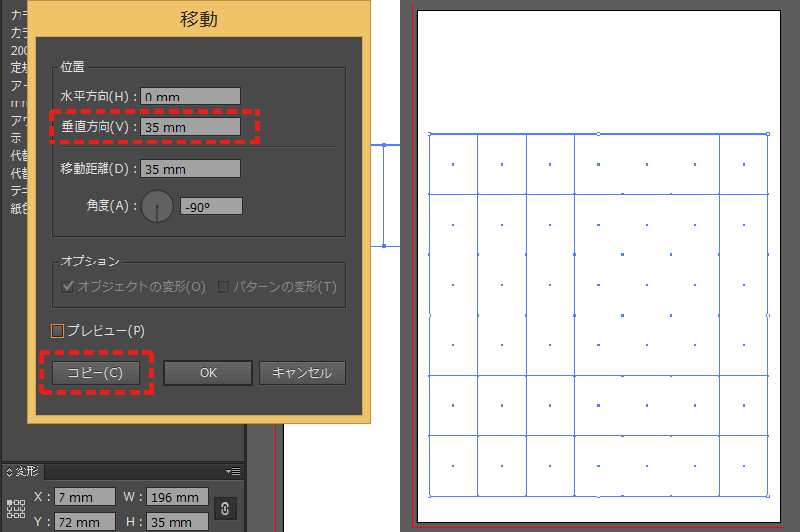
3. 縦に7マス長方形を6列並べる
7つの長方形を選択しておき、
オブジェクト▶変形▶移動(SHIFT+⌘+M)
で、水平方向に0mm垂直方向に35mmのコピーを1つ作り、そのあと
オブジェクト▶変形▶変形の繰り返し(⌘+D)
を4回して、縦に6列並ぶようにする。上から下へとコピーするのが重要!

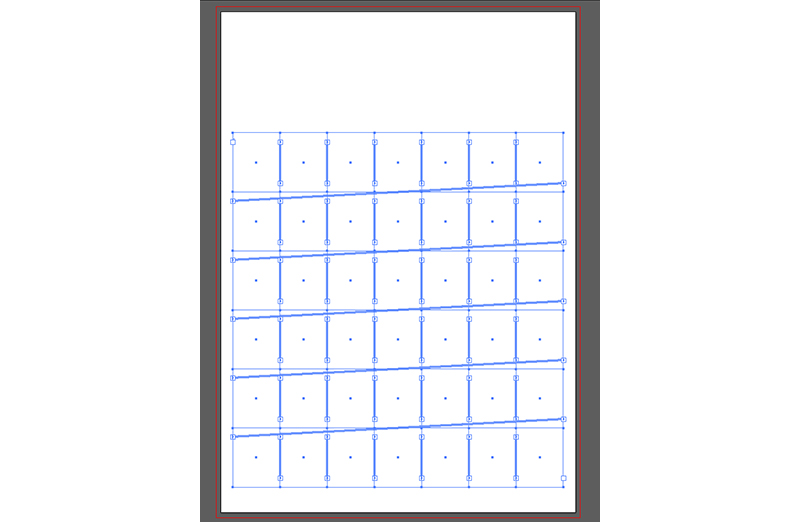
4. スレッドテキストオプションを作成
42個すべての長方形を選択しておいた上で、
書式▶スレッドテキストオプション▶作成

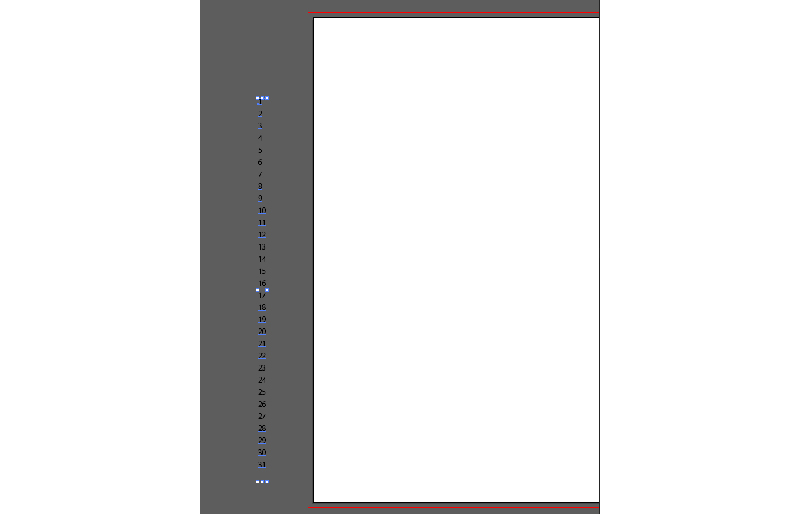
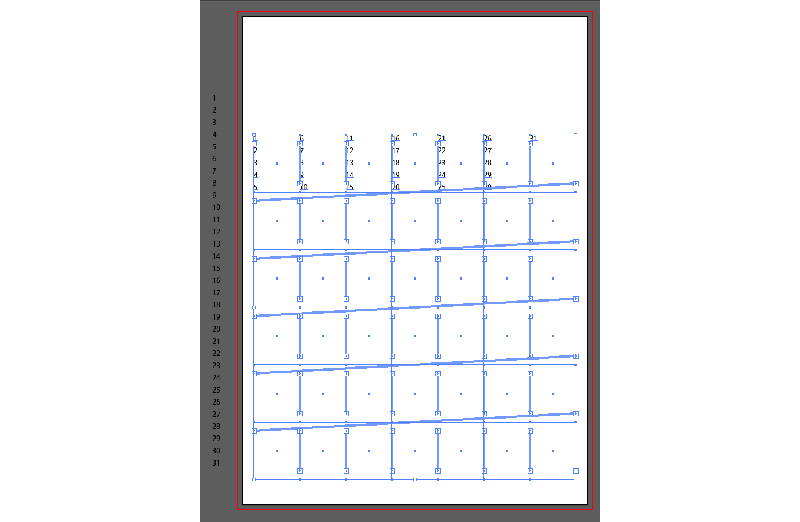
5. 日付の数字を入力する
別の場所に、文字入力で1~31の数字(日付用)を記入する。1日打つごとに改行する。
それをコピ-(⌘+C)しておく。

スレッドテキストオプションで作成したテキストエリア(42個の長方形)を選択したあと、文字ツールを選び、テキストエリアをクリック。
その中にペースト(⌘+V)する。

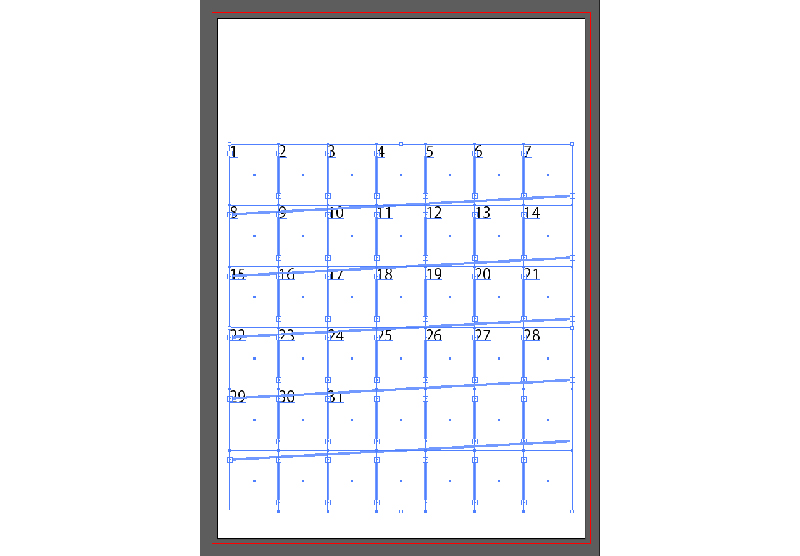
6. 文字の調整
1つの枠に数字が何個も入ってしまう場合は、行送りを大きくして1つの数字だけ残るように調整する。
サンプルでは、行送りを90ptにしています。

その他フォント、フォントサイズ、カラー、ベースラインシフト、左インデントなどなど、お好みで調節。

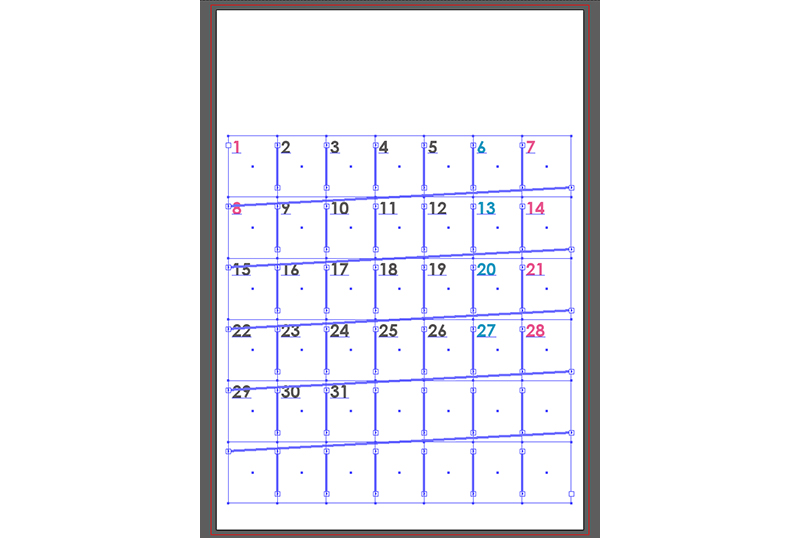
7. そのほかの付属品を作成
- 数字ができたら、数字を作るのに使用したテキストエリアをコピー&ペースト(SHIFT+⌘+Vで同じ位置にペーストされます)して、六輝用や暦用などを作成。
- 曜日用の枠も同じようにして、横28mm×縦10mmを7つ並べて、スレッドテキストオプションを作成し、曜日のテキストエリアを作る。
- 枠線を長方形ツール、直線ツールなどで作成。
- チビカレンダーもスレッドテキストオプションを作成して作る。
8. 完成!!

年に1回の仕事なので毎年忘れがちなのでメモがわりに書きました。
時間があったら縦型の玉制作についても書きます。