「Lazy Line Painter」というサイトを利用すると、かんたんにWeb上で動くSVGファイルを生成することができます。
その使い方と自分のサイトで使用するための設置方法の解説です。
SVGファイルを作成する
まずはSVGファイルを用意します。
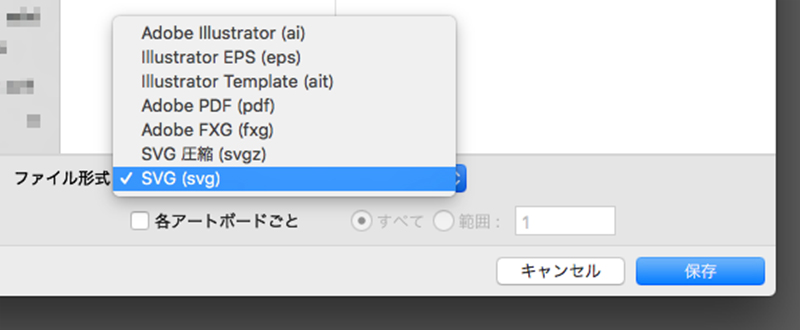
Illustratorを使って画像や図形を描き、保存時にSVGで書き出せばOKです。

Lazy Line Painterでアニメーションをつける
Lazy Line Painterのサイトから、作成したSVGファイルにアニメーションをつけます。
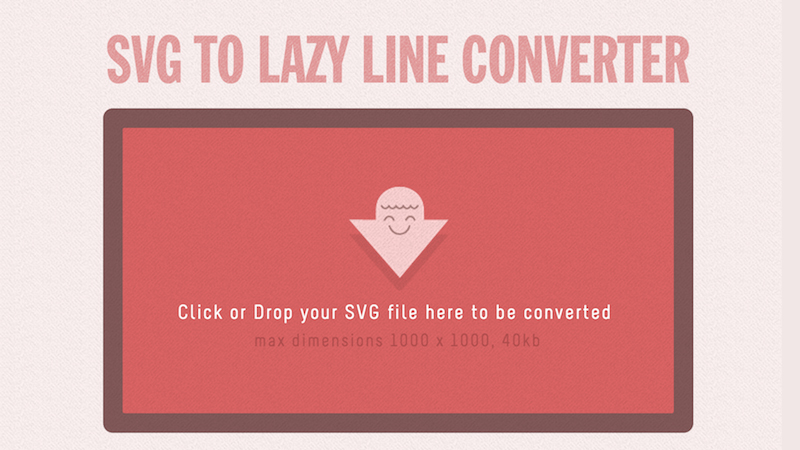
SVGファイルをサイト上にドラッグ&ドロップするだけで、描画の座標をかき出してくれるのですごく簡単です。
下の方にある「SVG TO LAZY LINE CONVERTER」に画像をドラッグ&ドロップします。
(エリアをクリックして、ファイルを選択する方法でもできます)

※縦横1000px以内、ファイルサイズは40KBまで。

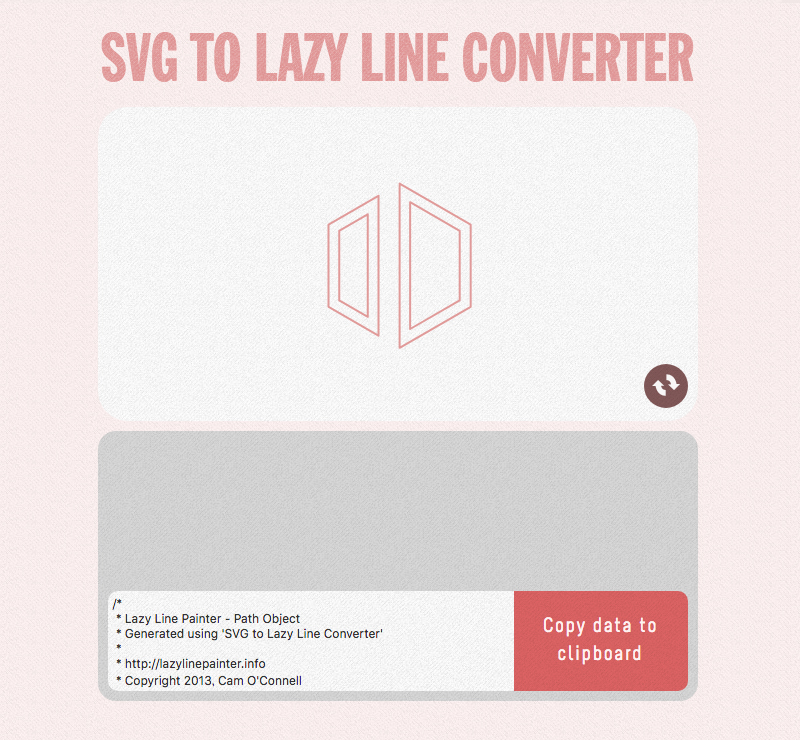
アップしたSVGファイルを元に、自動でアニメーションがつきます。
下に出力されたコードをコピーします。
今回のものだとこのようなコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/* * Lazy Line Painter - Path Object * Generated using 'SVG to Lazy Line Converter' * * http://lazylinepainter.info * Copyright 2013, Cam O'Connell * */ var pathObj = { "idd_logo": { "strokepath": [ { "path": "M105.621,36.657v164.157l71.057-41.025V77.682L105.621,36.657z M165.703,153.384l-49.566,28.617 V55.2l49.566,28.617V153.384z", "duration": 600 }, { "path": "M34.465,159.789l50.124,28.938v-12.606V61.08V48.743L34.465,77.682V159.789z M45.207,83.816 l28.596-16.51v102.587l-28.596-16.51V83.816z", "duration": 600 } ], "dimensions": { "width": 208, "height": 205 } } }; /* Setup and Paint your lazyline! */ $(document).ready(function(){ $('#undefined').lazylinepainter( { "svgData": pathObj, "strokeWidth": 2, "strokeColor": "#e09b99" }).lazylinepainter('paint'); }); |
コピーしたコードをテキストエディタに貼り付けて、「任意の名前.js」で保存します。
コードの書き換えが必要なので、
この記述の冒頭の「idd_logo」の部分と
|
1 2 3 4 |
var pathObj = { "idd_logo": { "strokepath": [ { |
下方の「undefined」の部分、
|
1 2 3 |
$(document).ready(function(){ $('#undefined').lazylinepainter( { |
この2箇所を任意の表記で揃えます。
また、以下で線の太さや色を変更できます。
|
1 2 |
"strokeWidth": 2, "strokeColor": "#e09b99" |
SVGアニメーションをブラウザで動かす
htmlを作成して、先ほどアニメーションがついたSVGを表示させてみます。
ダウンロード
GitHubより「jquery.lazylinepainter-1.7.0.min.js」をダウンロードします。
これがないとアニメーションできないので注意。
読み込み
jQueryが必要なのでCDNで読み込んでおく必要があります。今回はgoogleのCDNを読み込んでみました。
続いて「jquery.lazylinepainter-1.7.0.min.js」を読み込みます。
Lazy Line Painterのサイトで変換したjsファイルは、今回「logosvg.js」と名前をつけて保存し、jQueryとjquery.lazylinepainter-1.7.0.min.jsの読み込み後に設置しています。
HTML
|
1 2 3 4 5 6 7 8 |
<body> <div id="idd_logo"></div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script src="./jquery.lazylinepainter-1.7.0.min.js"></script> <script src="./logosvg.js"></script> </body> </html> |
表示したいところにdivタグを記述し、
先ほどのjs内で統一した名前のIDを追加するだけです。
アレンジ
線画だけでは物足りないので、描画後に画像を表示させてみます。
やっていることは簡単で、描画線と画像を重ねておき、画像は非表示にしておきます。
描画後に、線はフェードアウトさせて、画像をフェードインさせるだけです。
【HTML】
|
1 2 3 4 |
<div class="canvas"> <div id="idd_logo"></div> <img src="images/idd_logo.png" height="256" width="256" alt="" id="illust"> </div> |
【CSS】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.canvas { width: 300px; height: 300px; position: relative; } #illust { position: absolute; top: 0; left: 0; } #illust { display: none; } |
描画線と、画像をdivで囲い、CSSで重ねて、画像を非表示にしておきます。
jQueryで以下を追記します。
【JS】
|
1 2 3 4 |
setTimeout(function() { $('#illust').fadeTo(2000, 1); $('#idd_logo').fadeOut(2000); }, 1200); |
“1200”というところで、何秒後に動作させるか調整しています。
追記するとこんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(document).ready(function(){ $('#idd_logo').lazylinepainter({ "svgData": pathObj, "strokeWidth": 2, "strokeColor": "#555" }).lazylinepainter('paint'); setTimeout(function() { $('#illust').fadeTo(2000, 1); $('#idd_logo').fadeOut(2000); }, 1200); }); |
発火するタイミングを変更
さらに、スクロールしたら実行というように、タイミングを変更させたいと思います。
jQueryで以下を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// 発火するタイミングを設定 var $window = $(window), $skill = $('#idd_logo'), topSkill = $skill.offset().top; var Flag = false; // そこまでスクロールしたら実行 $window.scroll(function() { if ($window.scrollTop() > topSkill && Flag === false) { skill_animation(); Flag = true; } |
簡単に使えるのでぜひ試してみてください。