Webサイトを見ていたら「Not Found」と出てきたこと…ありますよね。
これは404ページと呼ばれ、「ページが見つからなかったよ!」とエラーが出てしまっている状態です。
404ページが出るのはこんなとき
- 削除されたページにアクセスしたとき
- 間違ったURLを入力したとき
- リンク先がリンク切れしていた時

これはユーザーが本来見たかったページにたどり着けないまま、諦めて離脱してしまう可能性がとても高い状態です…。
404エラーはサイトからの離脱を招くうえに、ユーザーにとっては無用な体験です。
そこで有効になるのがオリジナルな404ページの作成です。
今回は、404ページの作成のポイントや設定方法の解説です。
オリジナルの404ページを作成
オリジナル404ページ作成に必要なのは、大まかに下記の2ステップです。
- 404ページを作成
- HTTPステータスコードが404のときに作成したページを表示させるよう設定
まずは404ページを静的な1枚のページとして作成するところから始まります。
どんな内容の404エラーページを作成すると良いのか最低限押さえておきたい内容を下記にまとめました。
- デザインはもとのサイトのデザインを出来るだけ引き継ぐ
- ページが存在しない理由を明記する
- 他の記事(一覧ページ)やサイトのTOPページへのリンクを貼る
上記を満たしていれば、404エラーページの案内としては十分かと思います。
ユーザー目線で考えれば、求めていたページへのアクセスを拒否されたようなものですから、少なからず残念な気分になるはずですので、ユニークな表現であったり、ユーザビリティを意識した404エラーページの存在は、ユーザーにとって非常に有用なページであると言えます。
404ページをデザインするときのポイント
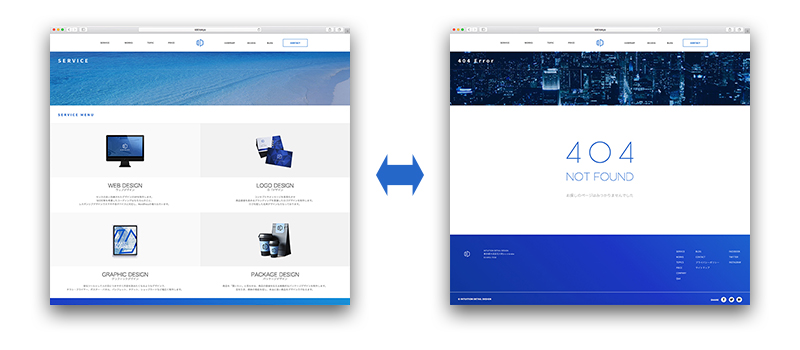
【ポイント1】サイトのデザインと統一感をもたせる
多くのサイトであれば、ヘッダーやフッター、サイドの共通部分があるかと思いますので、それらのデザインを引き継いだ状態で、コンテンツエリアの内容を書き換えればOKです。

Webサイトのデザインと合わせてあげると、唐突にエラー画面が出ることへの混乱を避けられます。
【ポイント2】「次の行動」を促す要素を入れる
「ページが見つからなかった」ことを明確に伝える文言を入れることはもちろん、存在しないページにアクセスしてしまったユーザに対し次の行動を促す要素を含めるとより親切です。
- ページ下部などにサイトマップを含める
- サイト内検索の窓を入れる(サイト内検索があるWebサイトの場合)
弊社ではサイトマップページ自体もきちんと設計・デザインすることが多く、その場合はサイトマップページで作成したブロックを404ページにも使用しています。
このような要素を含めることは、SEO対策にも良い効果があります。
検索エンジンのクローラーがもし404ページにたどり着いてしまった場合でも、404ページをきちんと作っておくことで回遊を続けてもらうことができ、Webサイトの正しい評価に繋がります。
【ポイント3】ファイル内のパス表記はルートパスで
404ページ内におけるCSSファイルや画像の読み込み、リンク先の設定といったパス表記には必ず/から始まるルートパスを使います。
|
1 2 3 4 |
<!-- OK例:ルートパスでCSSファイルを読み込み --> <link rel="stylesheet" href="/assets/css/style.css"> <!-- NG例:相対パスでCSSファイルを読み込み --> <link rel="stylesheet" href="assets/css/style.css"> |
これは、404ページがどんなURLで呼び出されるかわからないためです。
/始まりでなかったり、../../といった相対パスを使用している場合だと、呼び出されたディレクトリによって画像の表示やCSSの適用状態などに差が出てしまいます。

CSSだけでなく、画像のパスや、ページへのリンク先設定(<a href=””>内)なども同様です。
普段これらの設定に相対パスを使用している方は、必ずルートパスを使うよう注意しましょう。
ファイルの準備が出来たら「404.html」などの名前で保存します。(ファイル名は任意)
PHPコードを使用している場合は、「404.php」などで良いでしょう。
オリジナル404ページを表示
作成したオリジナル404ページを表示させてみましょう。
基本は.htaccessを使用する方法ですが、WordPress、EC-CUBEなどシステムごとに設定方法が準備されていることもあるので、今回は3つの設定方法を説明します。
.htaccessを使用する
静的ページで構成されたWebサイトをはじめとして使われる代表的な設定方法が.htaccessを使って表示させる方法です。
設定は簡単で、.htaccessというファイルを作成し、「404状態のときにどのページを表示するか」を指定するだけ!

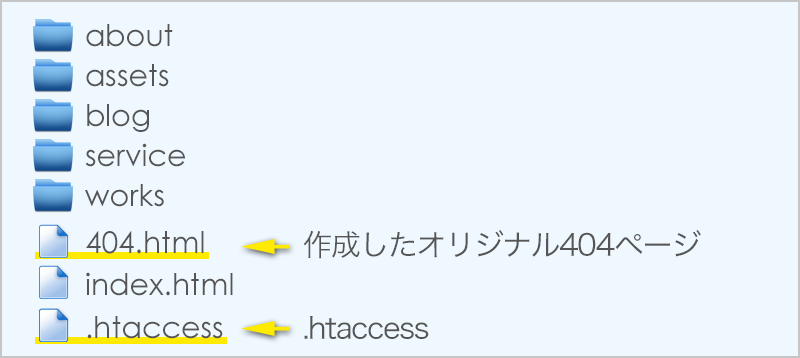
上図のようにルートディレクトリに404.htmlを設置した場合、.htaccessはこのように記述します。
|
1 |
ErrorDocument 404 /404.html |
気をつける点は、表示させるページへのパスはルートパスで記述することです。絶対パスだと「ソフト404」になってしまい、SEO的観点からも正しい評価を得られなくなってしまいます。
「ソフト404」の状態とは?
先述のルートパスで記述した場合。
|
1 |
ErrorDocument 404 /404.html |
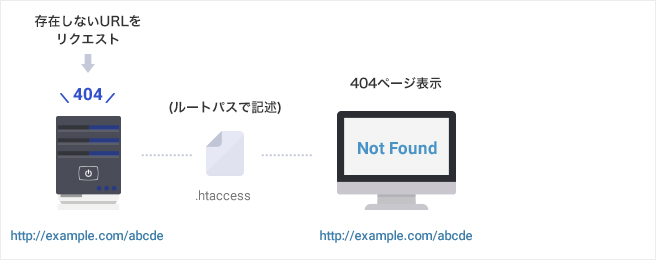
下図のようなレスポンスが行われ、ページ表示時のステータスコードは「404」です。

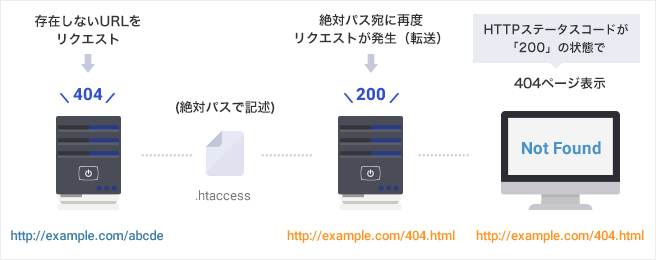
絶対パスでの記述だとどうなるか。
|
1 |
ErrorDocument 404 http://www.example.com/404.html |
レスポンスは下図のようになり、「転送」状態が挟まれることで、ページ表示時のステータスコードが結果的に「200(正常にページ表示完了)」になっていることがわかると思います。

これが「ソフト404」の状態です。
表示されるものは同じなので一見特に問題ないように思えますが、検索エンジンなどには「HTTPステータスコードが404である」ことが認識されておらず、404ページをインデックスしてしまうことがあります。.htaccessでの設定は、必ずルートパスで記述しましょう。
WordPressの場合
WordPressではデフォルト設定として、HTTPステータスコードが404の場合「トップページ」を表示するようになっています。ただしテーマフォルダ直下に404.phpを設置すると、そちらを優先的に404ページとして適用してくれます。
テンプレートタグの書き忘れなどには気を付けつつ、作成した404ページは404.phpとして保存しましょう。
EC-CUBEの場合
2種類の設定方法があり、EC-CUBEのバージョン2、バージョン3での方法として分かれています。
- 管理画面から404ページを作成した上で.htaccessを設定する方法
- PHPでerror.twigにエラーメッセージを渡す方法
まとめ
このように使用するシステム固有に設定方法がありますので、例えば複数システムを組み合わせているサイト構成の場合にはそれぞれの404ページを作成する必要があること、また更新発生時にも適用忘れがないよう注意が必要です。
