オシャレな小技シリーズ
以前、ファビコンについての記事を書きましたが、
ファビコンを設置したなら、ついでにアップルタッチアイコンも一緒に設置しましょう。
アップルタッチアイコンとは
iPhone や iPad など、スマホやタブレット用のアイコンです。
アップルはこれは「Web Clip(ウェブクリップ)」と呼んでいるようです。
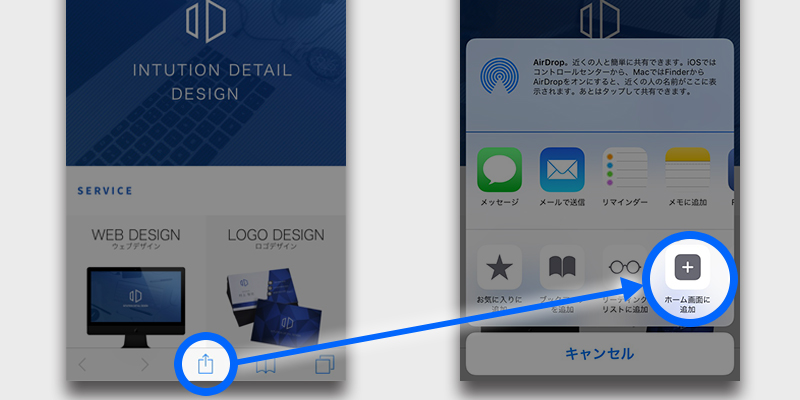
iPhone用のSafariでは、ブックマーク追加メニューから「ホーム画面に追加」を選ぶと、ホームにそのサイトのアイコンを追加できます。

こうしてホーム画面に追加されたときに表示されるアイコンは、何もしなければそのサイトの画面キャプチャになります。

ホームへ追加した時にApple Touch Iconを設置してあると、
そのアイコンが表示されます。

ホームに設定してもらうと嬉しいし、その時にマークがあると、わかりやすいですよね。
アイコンの作り方
画像を用意する
サイズは144px × 144pxがちょうどいいと思います。
人によってはツールなどで、色々なサイズを作ってアップする方もいますが、1枚で十分と考えます。
基本的にロゴ等を配置しますが、注意しないといけないのは、設置後のアイコンは角丸になるということです。
なので四角の枠をつけると角が切れてしまうので、デザインに気をつけてください。
設置方法
画像をアップロード
先ほど作成した画像をイメージフォルダなどに入れてサーバーにアップします。
head部に記述する
WardPressの場合だとheader.phpの<head>内に、HTMLに書く場合も<head>内に以下のコードを記述します。
【HTML】
|
1 |
<link rel="apple-touch-icon" href="【 アップロードした画像のパス 】" /> |
以上でOKです。簡単ですね。
