ツイッターやインスタグラム等、SNSのアイコンや矢印、メールのアイコンなど、
今までは画像で使われることが多かったのですが、
webフォントを導入すれば、画像を用意せずともフォントとして使うことができます。
色々な方法はありますが、今回は icomoon の使い方の紹介です。
icomoonの導入
欲しいアイコンを選ぶ
まずはicomoonの下記のページで使いたいアイコンを選びます。
IcoMoon App – Icon Font & SVG Generator

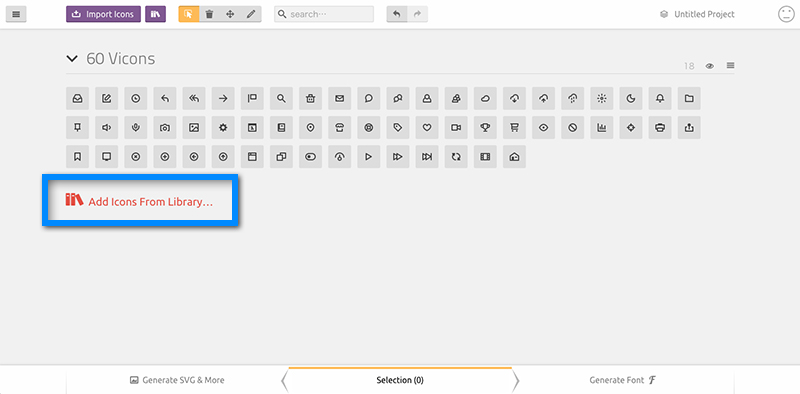
このページに欲しいアイコンがみつからなければもっと追加することが出来ます。ページを下にスクロールしていき左下に出ている【Add Icons From Library…】をクリック。

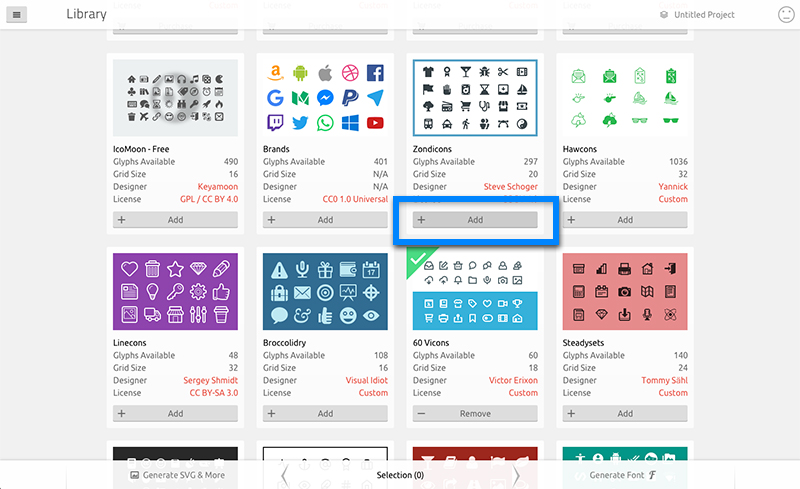
気になる絵柄があれば【+Add】をクリック。そうするとアイコンの追加画面に切り替わり、その種類の絵柄が追加されます。
ATTENTION
ほとんど無料ですがいくつか有料のも混ざっています。有料のを選ぶとアイコンセレクト画面ではなく『お金払ってね』的な画面に切り替わりますのですぐわかるかと思います。
また、絵柄ごとにライセンスが異なります。Removeボタンすぐ上のライセンスで確認してください。英語の説明ですが、翻訳サイトを使うとなんとなく意味が分かります。

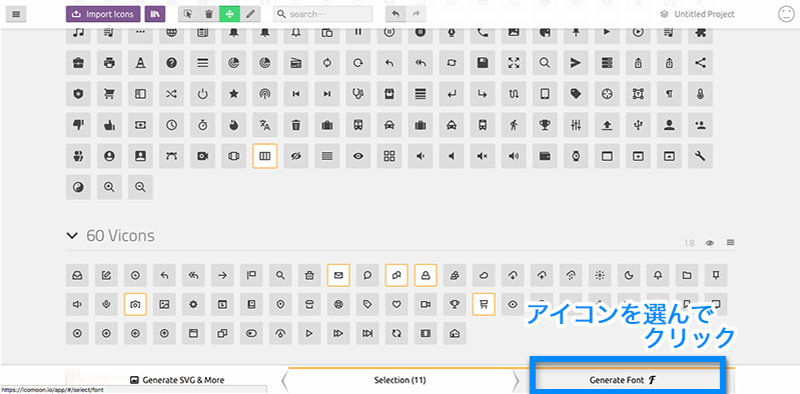
使いたいアイコンを選んだら【Generate Font】をクリック。

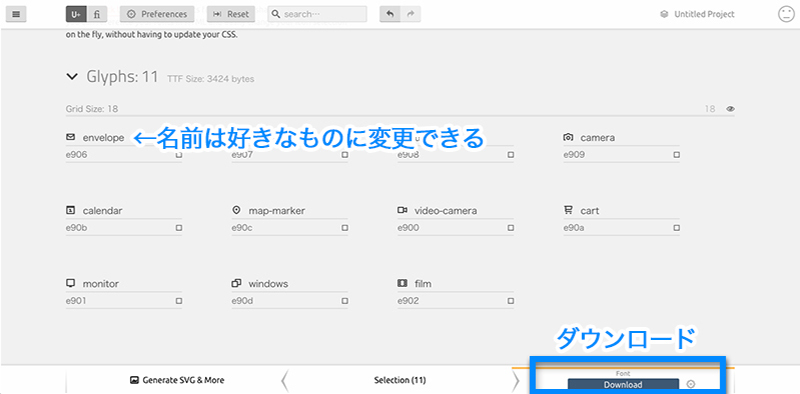
アイコンの名前はそのままclass名になります。自分の好きなように変更することも出来ますのでそこはお好みで。
変更が終わったら【Download】をクリック。
zipファイルがダウンロードされますので、解凍後ファイルを開き【fonts】というファイルをFTPソフトでアップロードします。
次にダウンロードしたicomoonのファイルの中のstyle.cssファイルを開きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
@font-face { font-family: 'icomoon'; src:url('fonts/icomoon.eot?-gt222'); src:url('fonts/icomoon.eot?#iefix-gt222') format('embedded-opentype'), url('fonts/icomoon.woff?-gt222') format('woff'), url('fonts/icomoon.ttf?-gt222') format('truetype'), url('fonts/icomoon.svg?-gt222v#icomoon') format('svg'); font-weight: normal; font-style: normal; } [class^="icon-"], [class*=" icon-"] { font-family: 'icomoon'; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-warning:before { content: "\e600"; } .icon-gift:before { content: "\e601"; } .icon-home:before { content: "\e602"; } ~省略~ |
これをそのままWordPressのテーマのstyle.cssにコピペします。コピペ後、相対パスを変更します。
|
1 2 3 4 5 6 7 8 9 10 |
@font-face { font-family: 'icomoon'; src:url('../fonts/icomoon.eot?-gtma2v'); src:url('../fonts/icomoon.eot?#iefix-gtma2v') format('embedded-opentype'), url('../fonts/icomoon.woff?-gtma2v') format('woff'), url('../fonts/icomoon.ttf?-gtma2v') format('truetype'), url('../fonts/icomoon.svg?-gtma2v#icomoon') format('svg'); font-weight: normal; font-style: normal; } |
(‘../fonts/icomoon~のようにfontsのまえに【../】を追加してアップロートした階層に合わせてください。
欲しい画像がみつからなかった場合
欲しいアイコンが見つけられなかった場合、icomoonは自作のアイコンやフリーのSVGアイコンなどもWEBフォント化することが出来ます。WEBフォント化にすることができるのはSVG形式の画像です。SVG形式の画像はIllustratorなどで作成することができますし、無料で利用できるサイトもあります。
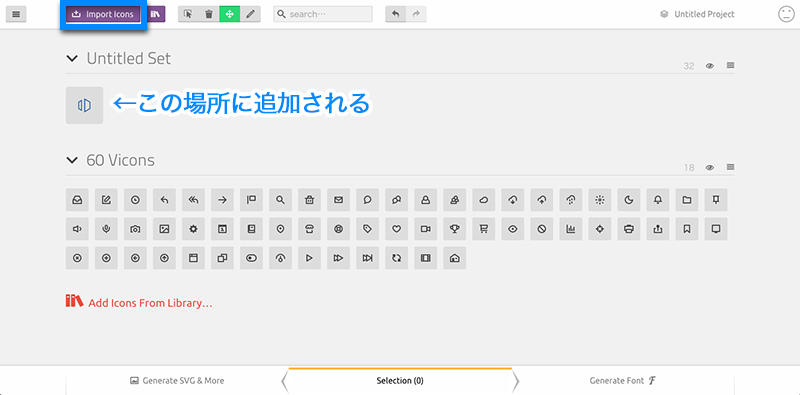
SVGアイコンは【Import Icons】からインポートさせます。そうするとアイコンのセレクト画面にインポートしたアイコンが追加されるのです。

icomoonの使い方
アイコンフォントはフォントと同じ扱いなので、フォントのようにサイズや色など好きなように変えることが出来ます。
自分の選んだフォントを確認したい場合は、icomoonのダウンロードしたファイルのなかに【demo】というファイルで確かめることが出来ます。
HTMLでアイコンフォントを使う
まずWordPressでいうと投稿や固定ページ等HTMLの画面で表示するやり方です。
|
1 |
<span class="icon-に続く英単語"></span> |
これで簡単に表示することが出来ます。icon-に続く英単語英単語の部分は【demo】というファイルで確認できます。
spanタグなのでそのままstyleを指定することもできます。
|
1 |
<span class="icon-twitter" style="color:#4dccf5"></span> |
フォントと同じなので拡大してもクッキリ見えます。
cssでアイコンフォントを使う
cssとしてデザインに組み込むことも出来ます。見出しのデザインとして使ったり、リストの頭に付けたりといろいろ使い道はありそうです。
|
1 2 3 4 5 6 |
a:before{ content: "\e60f"; font-family: "icomoon",sans-serif; padding-right:10px; padding-left:5px } |
content: “\e60f”この部分の英数字はDEMOファイルにて確認し好きなアイコンの文字を入力。font-familyはそのまま、 padding部分はデザインに合わせて調整してください。
上記のコードは例なので、そのまま使うとサイト全てのaタグにアイコンがついてしまうので、
classやidを割り当てて使ってください。
